Vite : Le secret des développeurs pour des sites éclairs
Publié le
Vite.js est un outil de développement web rapide et léger, conçu pour améliorer l'expérience des développeurs. Il facilite la création d'applications modernes en JavaScript, en se concentrant sur la vitesse de compilation et l'efficacité. Explorons ensemble les fonctionnalités de Vite, ses avantages, et pourquoi cet outil connaît un succès grandissant.
Qu'est-ce que Vite ?
Vite est un outil de développement qui permet de servir des applications JavaScript de manière rapide et efficace. Créé par Evan You, le créateur de Vue.js, Vite se distingue par sa rapidité, car il utilise un processus de build optimisé et un serveur de développement léger. Contrairement aux outils traditionnels, Vite charge uniquement les parties de code nécessaires, rendant le développement bien plus rapide.
Termes clés :
- Modules ES : Standard JavaScript qui permet d'importer/exporter des fonctions ou variables d'un fichier vers un autre.
- Build : Processus qui transforme le code source en un format optimisé pour les utilisateurs finaux.
À quoi sert Vite ?
Vite est particulièrement utile dans les situations suivantes :
- Développement rapide : Temps de démarrage quasi instantané, même dans des projets volumineux.
- Modules ES natifs : Vite utilise les modules ES pour charger les dépendances rapidement, ce qui réduit le temps de rafraîchissement du code.
- Compatibilité avec des frameworks modernes : Fonctionne bien avec Vue, React, Svelte, et autres frameworks modernes.
- Configuration simplifiée : Moins de configurations nécessaires pour commencer un projet.
Pourquoi utiliser Vite ?
Vite présente plusieurs avantages :
- Vitesse : Démarrage ultra-rapide et rafraîchissement instantané en développement.
- Build optimisé : Le système de compilation est rapide et produit des fichiers pour la production performants et légers.
- Écosystème extensible : Grâce à son architecture, Vite permet l'ajout de plugins pour étendre ses fonctionnalités, comme les plugins TypeScript ou React.
- Moins de dépendances : En évitant les lourdes dépendances de build, Vite réduit la taille de l'environnement de développement.
Comparaison avec d'autres outils de build
Vite se distingue des autres outils de build comme Webpack et Parcel grâce à une architecture axée sur la rapidité et la simplicité en développement. Voici comment Vite se compare à ces outils couramment utilisés :
-
Webpack
Webpack est un outil de build complet et très configurable qui transforme tout le code à chaque lancement. Il est idéal pour les projets complexes avec des configurations spécifiques et avancées, mais cette approche peut allonger le temps de démarrage, surtout dans les grands projets. Webpack fonctionne en créant un "bundle" du code, c’est-à-dire un seul fichier qui regroupe toutes les dépendances, ce qui peut être coûteux en temps lors du développement.
Avec Webpack, chaque modification nécessite un rechargement complet ou une mise à jour partielle (Hot Module Replacement), mais cela peut être lent dans les très grands projets. En revanche, Vite évite ce problème en n'ayant pas besoin de tout bundler lors du démarrage : il utilise les modules ES pour charger uniquement les parties de code nécessaires.
-
Parcel
Parcel est un autre outil de bundling connu pour sa configuration « zéro » : il fonctionne sans fichier de configuration par défaut, ce qui le rend facile d'accès pour les projets simples. Parcel optimise aussi le build en développement avec le rechargement automatique, mais il crée un bundle global similaire à Webpack.
Bien que Parcel améliore la vitesse par rapport à Webpack, il reste plus lent que Vite pour le rechargement en développement, car Vite utilise un serveur de développement léger qui évite de recompiler l'ensemble du projet à chaque changement. Cela permet à Vite de proposer un démarrage quasi instantané.
En résumé, Vite est particulièrement adapté aux projets qui nécessitent un développement rapide, avec un rechargement instantané, grâce à sa manière unique de charger les modules JavaScript ES. Cependant, pour des projets qui demandent des configurations de build complexes, Webpack et Parcel peuvent rester des options pertinentes, car ils offrent des capacités de personnalisation avancées.
Note : Les outils de build évoluent rapidement, les avantages et inconvénients mentionnés ici peuvent évoluer avec le temps. Il est donc recommandé de rester informé des dernières versions et mises à jour pour choisir l'outil le mieux adapté à votre projet.
Installation de Vite
Pour démarrer un projet avec Vite, vous pouvez exécuter la commande suivante après avoir installé installé Node.js et npm
npm create vite@latest nom-du-projetCette commande initialise un projet Vite. N'oubliez pas de personnaliser "nom-du-projet" avec le nom du projet de votre choix.
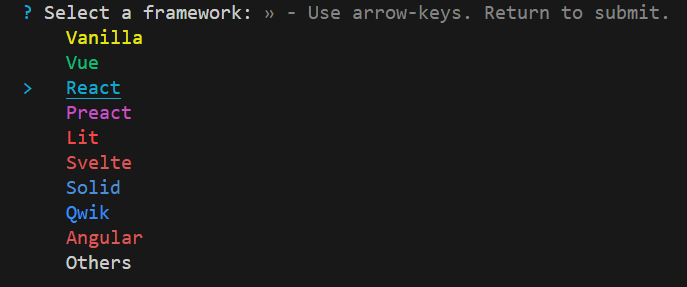
Vous pouvez ensuite choisir votre framework

Puis votre langage de programmation

Lancer et visualiser votre projet Vite
-
il ne vous reste plus qu'à accéder à votre projet, l'installer et lancer l'application :
cd nom-du-projet npm install npm run devCette commande lance l'application sur
http://localhost:5173. 5173 est le port par défaut de Vite -
Accéder à l'application :
Ouvrez un navigateur et entrez
http://localhost:5173pour visualiser votre projet.
Voici un exemple pour un projet configuré avec React