 Récupérer les données d'un formulaire avec JavaScript
Récupérer les données d'un formulaire avec JavaScript
Fini les getElementById répétitifs ! Découvrez comment récupérer facilement les données d'un formulaire en JavaScript avec FormData.
 Les API Web expliquées simplement
Les API Web expliquées simplement
Comprendre les API web, leur fonctionnement et leur utilisation au quotidien. Un guide pratique pour curieux et développeurs.
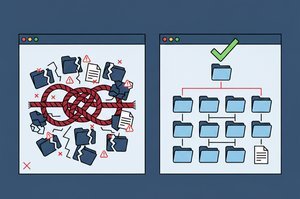
 Nommer ses dossiers et fichiers : évitez les pièges courants
Nommer ses dossiers et fichiers : évitez les pièges courants
Découvrez les erreurs à éviter lors du nommage de vos dossiers et fichiers dans un projet web : espaces, accents, caractères spéciaux, noms génériques...
 La gestion d'état : le système nerveux de vos applications
La gestion d'état : le système nerveux de vos applications
Comprendre la gestion d'état : rôle, défis et principes (source unique de vérité, immuabilité, architecture). Exemples concrets et Redux expliqué simplement.
 Comprendre et utiliser les PropTypes dans React
Comprendre et utiliser les PropTypes dans React
Apprenez à utiliser les PropTypes dans React pour valider les props, éviter les bugs, et documenter vos composants. Exemples pratiques et conseils inclus.
 Comprendre la console JavaScript : Au-delà de console.log
Comprendre la console JavaScript : Au-delà de console.log
Allez au-delà de console.log() ! Découvrez comment utiliser les autres méthodes de la console JavaScript (warn, error, table, group, time) pour un débogage plus efficace.
 Comprendre les sélecteurs CSS et leur utilisation avec JavaScript
Comprendre les sélecteurs CSS et leur utilisation avec JavaScript
Découvrez les principaux sélecteurs CSS et apprenez à les utiliser avec querySelector et querySelectorAll. Exemples concrets, astuces et bonnes pratiques pour manipuler le DOM facilement.
 Comment bien nommer ses éléments en HTML, CSS et JavaScript
Comment bien nommer ses éléments en HTML, CSS et JavaScript
Apprenez à bien nommer vos éléments HTML, CSS et JavaScript : camelCase, kebab-case, PascalCase, constantes, fonctions, classes… Suivez les bonnes pratiques pour un code clair et maintenable.
 L'instruction return en JavaScript
L'instruction return en JavaScript
Comment utiliser le mot-clé return en JavaScript : comprendre son fonctionnement, voir des exemples concrets et éviter les erreurs courantes.
 Écrire des commentaires efficaces en JavaScript
Écrire des commentaires efficaces en JavaScript
Découvrez les bonnes pratiques pour documenter votre code. Apprenez à rédiger des commentaires clairs, précis et utiles pour améliorer la lisibilité et la maintenance de votre code JavaScript.
 Comment trier des données en JavaScript ?
Comment trier des données en JavaScript ?
Apprenez à trier efficacement des données en JavaScript. Découvrez des exemples pratiques pour trier des nombres, chaînes, dates et objets, ainsi que des astuces pour gérer différents formats de données.
 Manipuler les paramètres d'URL avec JavaScript
Manipuler les paramètres d'URL avec JavaScript
Apprenez à manipuler facilement les paramètres d'URL avec JavaScript grâce à l'objet URLSearchParams. Découvrez des cas pratiques, des exemples concrets et des astuces pour optimiser vos applications web.
 Maîtriser les matchers Jest : La clé pour des tests plus précis
Maîtriser les matchers Jest : La clé pour des tests plus précis
Apprenez à maîtriser les matchers Jest pour écrire des tests unitaires plus précis et efficaces. Découvrez les différents types de matchers et comment les utiliser pour améliorer la fiabilité de vos tests JavaScript.
 Protéger et sécuriser les objets en JavaScript
Protéger et sécuriser les objets en JavaScript
Découvrez comment utiliser Object.freeze() et Object.seal() en JavaScript pour protéger vos objets. Apprenez à limiter les modifications grâce à ces méthodes.
 Calculer des mesures statistiques en JavaScript
Calculer des mesures statistiques en JavaScript
Découvrez comment calculer des mesures statistiques comme la moyenne, la médiane, le mode, la variance, l'écart-type, la plage et la somme des carrés.
 20 Techniques Pratiques pour les Tableaux en JavaScript
20 Techniques Pratiques pour les Tableaux en JavaScript
Découvrez 20 techniques essentielles pour manipuler des tableaux en JavaScript : accès aux éléments, transformations, filtrages, tri et plus encore.
 Supprimer les doublons dans un tableau avec JavaScript
Supprimer les doublons dans un tableau avec JavaScript
Découvrez comment supprimer facilement les doublons dans un tableau en JavaScript grâce à l'objet Set.
 React Router : Gérez la navigation dans vos applications React
React Router : Gérez la navigation dans vos applications React
Découvrez les bases de React Router, la bibliothèques qui vous permettra de gérer la navigation et les routes dans vos applications React.
 useEffect : Gérez les effets de bord dans vos composants React
useEffect : Gérez les effets de bord dans vos composants React
Découvrez le hook useEffect de React : apprenez à gérer les effets de bord comme les appels API, les abonnements ou les mises à jour DOM dans vos composants.
 useState : La gestion d'état dans vos composants React
useState : La gestion d'état dans vos composants React
Implémentez la gestion d'état dans vos composants React avec le hook useState. Découvrez à quoi il sert et comment l'utiliser.
 Maîtrisez l'état de vos applications web avec Redux
Maîtrisez l'état de vos applications web avec Redux
C'est quoi Redux ? À quoi ça sert ? Apprenez en plus sur le gestionnaire d'état JavaScript. Comment fonctionne-t-il, et quels sont ses véritables avantages ?
 Simplifiez vos modales avec l’élément dialog
Simplifiez vos modales avec l’élément dialog
Découvrez comment simplifier la création de modales accessibles et personnalisées grâce à l'élément HTML dialog.
 Déplacer un élément avec les flèches du clavier en JavaScript
Déplacer un élément avec les flèches du clavier en JavaScript
Apprenez à déplacer un élément sur une page web à l'aide des touches directionnelles du clavier en combinant HTML, CSS et JavaScript.
 innerHTML en JavaScript : risques, avantages et alternatives
innerHTML en JavaScript : risques, avantages et alternatives
Découvrez les avantages et risques de l'utilisation de innerHTML en JavaScript, ses impacts sur la sécurité et les performances, ainsi que ses alternatives.
 Vite : Le secret des développeurs pour des sites éclairs
Vite : Le secret des développeurs pour des sites éclairs
C'est quoi Vite ? À quoi ça sert ? Découvrez comment il peut vous aider à démarrer le développement d'un projet plus rapidement.
 Créer un carrousel d'images en JavaScript
Créer un carrousel d'images en JavaScript
Apprenez à créer un carrousel d'images interactif et accessible en JavaScript. Un guide complet avec un exemple pratique.
 JavaScript : Le langage qui rend le web vivant
JavaScript : Le langage qui rend le web vivant
C'est quoi JavaScript ? À quoi ça sert ? Découvrez comment ce langage fonctionne et pourquoi il est indispensable dans le développement web moderne.
 Comment arrondir un nombre en JavaScript ?
Comment arrondir un nombre en JavaScript ?
Présentation des différentes méthodes pour arrondir un nombre en JavaScript : Math.round(), Math.ceil(), et Math.floor().
 React : La bibliothèque JavaScript qui révolutionne les interfaces utilisateur
React : La bibliothèque JavaScript qui révolutionne les interfaces utilisateur
C'est quoi React ? À quoi ça sert ? Découvrez la bibliothèque JavaScript qui permet de créer des interfaces utilisateur modernes et dynamiques.
 Filtrer des données avec une liste déroulante HTML et Javascript
Filtrer des données avec une liste déroulante HTML et Javascript
Apprenez à créer une liste déroulante interactive en HTML pour trier ou filtrer des données en JavaScript. Un guide détaillé avec un exemple pratique.
 Manipuler des Tableaux en JavaScript avec map, forEach, filter, et reduce
Manipuler des Tableaux en JavaScript avec map, forEach, filter, et reduce
Découvrez comment utiliser les méthodes map(), forEach(), filter() et reduce() pour manipuler des tableaux en JavaScript.
 C'est quoi Node.js ? À quoi ça sert ? Tout ce que vous devez savoir
C'est quoi Node.js ? À quoi ça sert ? Tout ce que vous devez savoir
Découvrez ce qu'est Node.js, à quoi il sert, ses avantages, et comment commencer à l'utiliser pour créer des applications performantes.
 Comprendre la différence entre paramètres et arguments
Comprendre la différence entre paramètres et arguments
Découvrez la différence entre les arguments et les paramètres dans les fonctions en JavaScript, et comment les utiliser efficacement.
 Ecouter les événements du DOM avec addEventListener
Ecouter les événements du DOM avec addEventListener
Découvrez comment utiliser addEventListener en JavaScript pour cibler des éléments du DOM, écouter leurs événements et leur affecter des fonctions.
 Simplifiez vos conditions en Javascript avec l'instruction switch
Simplifiez vos conditions en Javascript avec l'instruction switch
Maîtrisez l'instruction switch en JavaScript pour simplifier vos conditions complexes. Remplacez vos longues séries de if-else par un code plus clair et facile à maintenir.
 Retirer les espaces d'une chaîne de caractères en JavaScript
Retirer les espaces d'une chaîne de caractères en JavaScript
Découvrez comment utiliser la méthode trim() et d'autres techniques en JavaScript pour supprimer les espaces blancs autour des chaînes de caractères.
 Créer une barre de recherche interactive avec JavaScript
Créer une barre de recherche interactive avec JavaScript
Découvrez comment créer une barre de recherche interactive avec HTML et JavaScript. Tutoriel étape par étape.
 Comprendre try...catch : Un filet de sécurité pour votre code JavaScript
Comprendre try...catch : Un filet de sécurité pour votre code JavaScript
Apprenez à utiliser le bloc try...catch en JavaScript pour gérer les erreurs et améliorer la robustesse de vos applications.
 Implémenter le Drag and Drop dans vos pages web avec JavaScript
Implémenter le Drag and Drop dans vos pages web avec JavaScript
Découvrez comment implémenter le drag and drop dans vos pages webs à l'aide de JavaScript avec un exemple de tableau Kanban.